Download Svg Path Border Width - 230+ SVG File for Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-327.blogspot.com/2021/04/svg-path-border-width-230-svg-file-for.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Path Border Width - 230+ SVG File for Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Path Border Width - 230+ SVG File for Cricut Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. How can i create a path with a fill and outline similar to.
This will draw the missing line too. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. But this would create needless amounts of data. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}How can i create a path with a fill and outline similar to.

File:PATH logo.svg - Wikimedia Commons from upload.wikimedia.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Path Border Width - 230+ SVG File for Cricut - Popular File Templates on SVG, PNG, EPS, DXF File The path element is the most if you are scripting svg with javascript, it's essential to understand the path element. But this would create needless amounts of data. Learn how to use svg images as the border of any sized container. Get code examples like svg path as border instantly right from your google search results with the grepper chrome extension. Css answers related to svg path as border. The svg <path> element is used to draw advanced shapes combined from lines, arcs, curves etc. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. Tagged with css, svg, responsive. How can i create a path with a fill and outline similar to.
Svg Path Border Width - 230+ SVG File for Cricut SVG, PNG, EPS, DXF File
Download Svg Path Border Width - 230+ SVG File for Cricut But this would create needless amounts of data. Learn how to use svg images as the border of any sized container.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. Another way duplicate the path.
Learn how to use svg images as the border of any sized container. SVG Cut Files
Sher's Cards: Holiday Border Svg files $2.00 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will draw the missing line too. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. How can i create a path with a fill and outline similar to.
Triangle Line Divider Vector Design Footer Modern Border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will draw the missing line too. But this would create needless amounts of data. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
Best Dotted Line Illustrations, Royalty-Free Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. This will draw the missing line too. Is there a different way to use css to simply create an outline or border for an svg path?
File:Ok-325 path.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will draw the missing line too. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
File:Pathwidth-1 obstructions.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Another way duplicate the path.
Card Border Line Design | Frame border design, Page ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. This will draw the missing line too.
#round #circle #monogram #frame #border #arrows #dots ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
Police Border Checkpoint Svg Png Icon Free Download ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path?
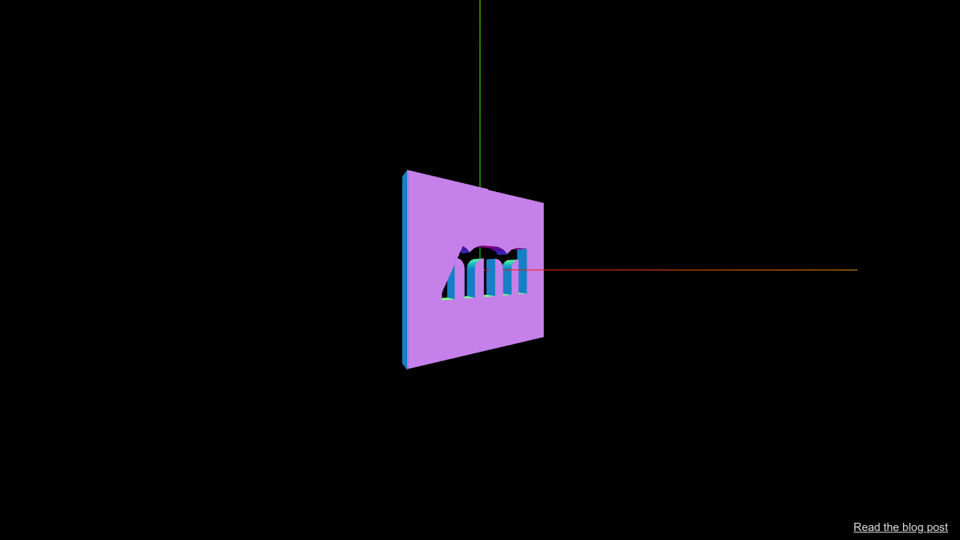
three.js extrude SVG path for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. This will draw the missing line too. How can i create a path with a fill and outline similar to.
File:Generalized coordinates closed curved path 3d 2df.svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. So far i have found a couple of ways but none that is particularly clean. This will draw the missing line too.
File:600px White border HEX-DC143C rectangle.svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. Another way duplicate the path.
File:Antu path-reverse.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
Rope Border 4 (A4 size) | Free SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will draw the missing line too. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
Vector Frame Png & Free Vector Frame.png Transparent ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
CSS clip-path border for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
An in-depth SVG tutorial for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. This will draw the missing line too.
File:Antu stroke-to-path.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Another way duplicate the path. This will draw the missing line too.
Seamless Border Vectors, Photos and PSD files | Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will draw the missing line too. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data.
Trail clipart dotted line, Trail dotted line Transparent ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will draw the missing line too. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Is there a different way to use css to simply create an outline or border for an svg path?
File:Ok-79 path.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
File:Fordfulk-path-1.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path?
Download So far i have found a couple of ways but none that is particularly clean. Free SVG Cut Files
How To Build a Download Button with Microinteractions with ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Transparent Dotted Line & Free Transparent Dotted Line.png ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Another way duplicate the path.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
File:Svg-path-gebogen lijn kort.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Another way duplicate the path. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
Another way duplicate the path. How can i create a path with a fill and outline similar to.
File:Svg-path-gebogen lijn.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. Another way duplicate the path.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
File:Cretan-labyrinth-square-path.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
File:Path-consistency-1.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Free Flower Borders Svg Free Library Techflourish ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path?
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Free Clipart: Geometric Frame or Border | GR8DAN for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Another way duplicate the path. How can i create a path with a fill and outline similar to.
Hollow Round Rectangle Stroke Svg Png Icon Free Download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. How can i create a path with a fill and outline similar to. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Vector Decorative Borders Free Vector cdr Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. Another way duplicate the path.
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Vector Frame Png & Free Vector Frame.png Transparent ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. But this would create needless amounts of data. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Best Stone Path Illustrations, Royalty-Free Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Border 93 (A4 size) | Free SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
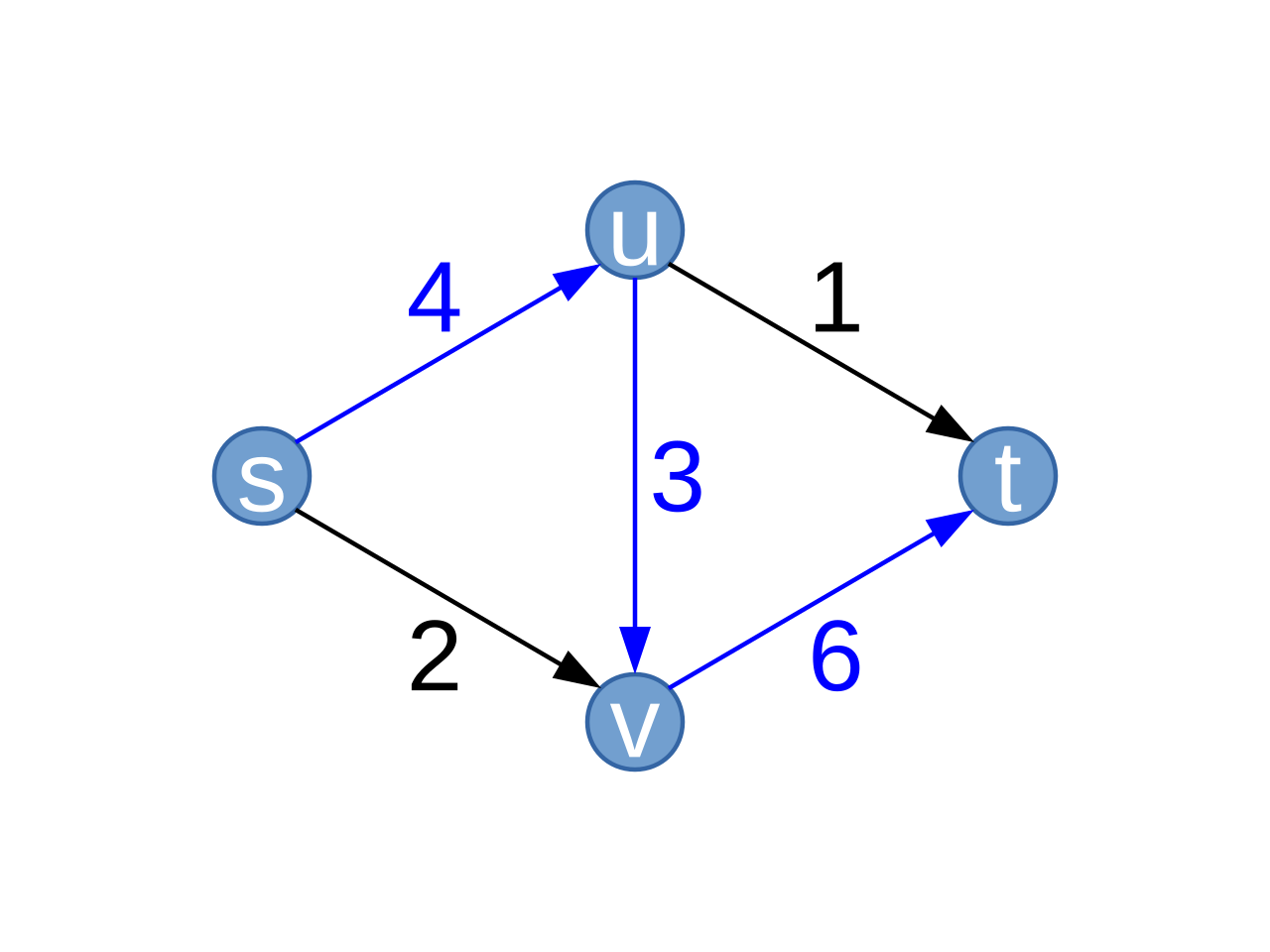
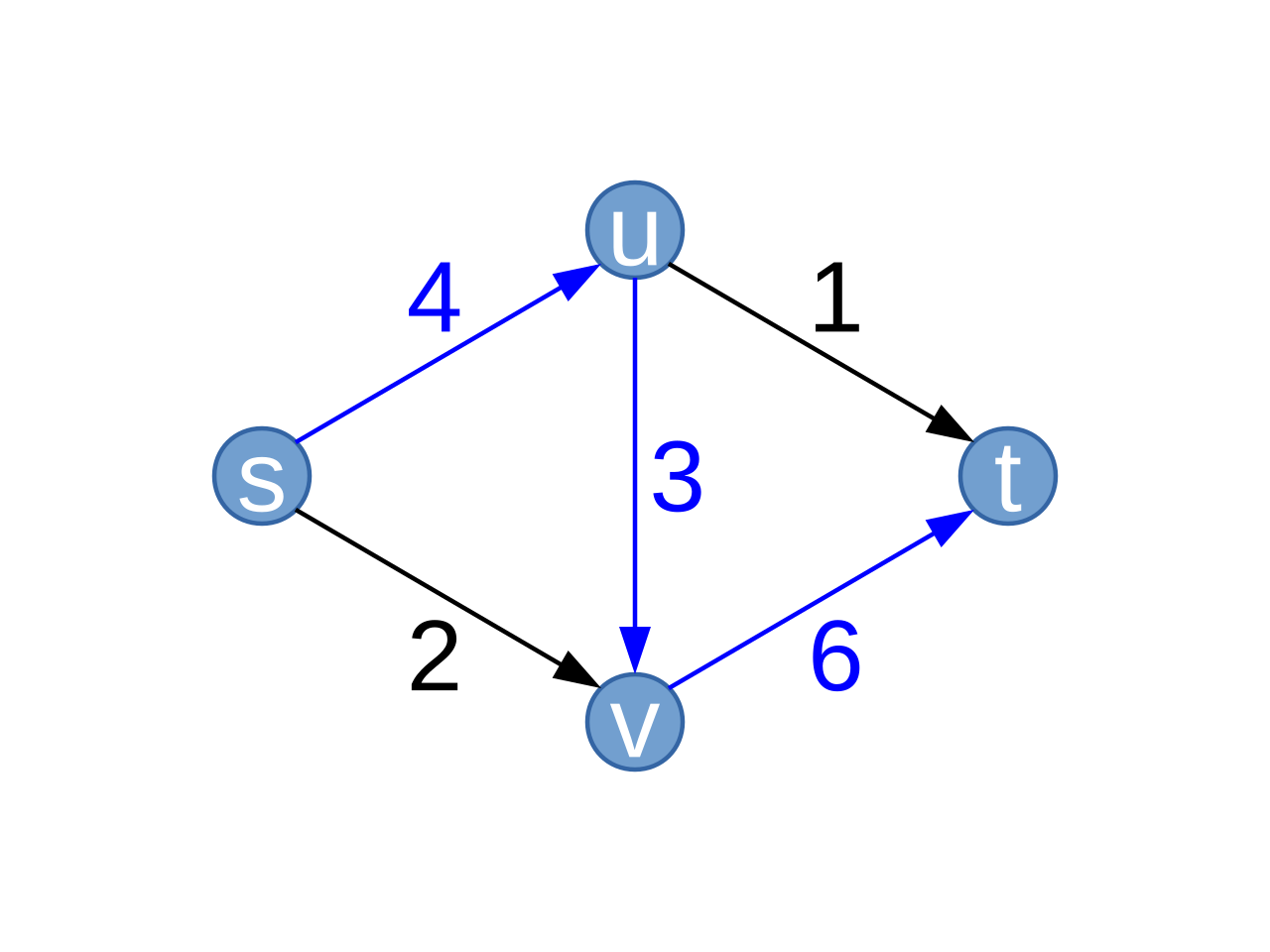
File:Path-graph.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Another way duplicate the path.
But this would create needless amounts of data. Another way duplicate the path.
Sher's Cards: Holiday Border Svg files $2.00 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. How can i create a path with a fill and outline similar to. Another way duplicate the path.
How can i create a path with a fill and outline similar to. Another way duplicate the path.
Free download of A4 Size Border vector graphics and ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
CSS clip-path border for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders.
How can i create a path with a fill and outline similar to. Another way duplicate the path.
Frame clip art (106876) Free SVG Download / 4 Vector for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? I am trying to to border for svg path element using stroke attribute but its not drawing border on all four borders.any idea how to draw on all four borders. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
File:Fordfulk-path-1.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.

